 LinkedIn operates the world’s largest professional network on the Internet with more than 90 million members in over 200 countries and territories. Linkedin has introduced Linkedin share button for websites,blogs to enable their readers and visitors to share the articles of that websites easily on Linkedin. LinkedIn is a place where busy and on-the-go professionals rely on their network to stay informed and make decisions.There were nearly two billion people searches on LinkedIn in 2010.
LinkedIn operates the world’s largest professional network on the Internet with more than 90 million members in over 200 countries and territories. Linkedin has introduced Linkedin share button for websites,blogs to enable their readers and visitors to share the articles of that websites easily on Linkedin. LinkedIn is a place where busy and on-the-go professionals rely on their network to stay informed and make decisions.There were nearly two billion people searches on LinkedIn in 2010.You can add a Linkedin share button to your website and enable visitors to share your content with their network.
In this tutorial I am going to explain how to add a Linkedin share button to your blogger blog.
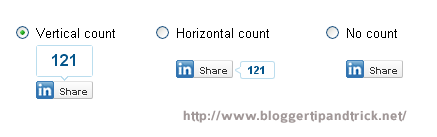
There are 3 types of Linkedin share buttons : Vertical count, Horizontal count and No count.

If you like to add these Linkedin share button to your blogger blog,then follow the steps given below.
1.Login to your blogger Dashboard--> Design- -> Edit HTML
2.Click on "Expand Widget Templates"
3.Scroll down to where you see below code:
NOTE: If you can't find <div class='post-header-line-1'/> in your template, paste your "Linkedin share button" code just before <data:post.body/> .
Code 1 : Vertical Count
<b:if cond='data:blog.pageType == "item"'> <div style='float:right;margin-left:10px;'> <script src='http://platform.linkedin.com/in.js' type='text/javascript'/><script data-counter='top' expr:data-url='data:post.url' type='in/share'/> </div> </b:if>Result:

Code 2 : Horizontal Count
<b:if cond='data:blog.pageType == "item"'> <div style='float:right;margin-left:10px;'> <script src='http://platform.linkedin.com/in.js' type='text/javascript'/><script data-counter='right' expr:data-url='data:post.url' type='in/share'/> </div> </b:if>Result:

Code 3 : No Count
<b:if cond='data:blog.pageType == "item"'> <div style='float:right;margin-left:10px;'> <script src='http://platform.linkedin.com/in.js' type='text/javascript'/><script expr:data-url='data:post.url' type='in/share'/> </div> </b:if>Result:

5.Now save your template.
Refresh your site. Now you can see Linkedin share buttons in every post pages.
You can view more info from here: http://www.linkedin.com/publishers















0 comments
Post a Comment