These are the main features of Yahoo Media Player:
- Adds audio to your site with one line of HTML
- Uses simple, easy-to-hack HTML instead of complicated proprietary markup, ushering in the REAL Media Web
- Magical floating design never gets lost, is available when you need it, gets out of your way when you don't need it
- Automatically finds all audio links on your page, turning your page into a playlist
- Plays all your blog entries with a single button click
- Allows you to put the play buttons where they belong: IN CONTEXT
- Keeps the user in the page rather than sending them away to a media player
- Picks up your images and adds them as cover art
- Requires no download, install or maintenance

Follow these simple steps to embed Yahoo Media Player to your blog or website.
1.Login to your blogger dashboard--> Design - -> Edit HTML.
2.Scroll down to where you see </head> tag .
3.Copy below code and paste it just before the </head> tag .
<script type="text/javascript" src="http://mediaplayer.yahoo.com/js"></script>4.Now save your template.5.Go to Layout --> Page Elements.
6.Click on 'Add a Gadget'.
7.Select 'HTML/Javascript' and add the code given below (You can also add this code into Edit Html section of your Post Editor.):
<a href="DIRECT_URL_OF_YOUR_MP3-FILE">Name_Of_the_Mp3_File</a>Note:Replace "DIRECT_URL_OF_YOUR_MP3-FILE" with your .mp3 file direct url.
Replace "Name_Of_the_Mp3_File" with any name you like.
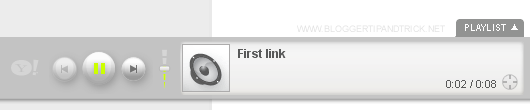
Look at the example given below:
<a href="http://mediaplayer.yahoo.com/example1.mp3">First link</a>You can see more info about Yahoo Media Player from here : http://mediaplayer.yahoo.com/.















0 comments
Post a Comment