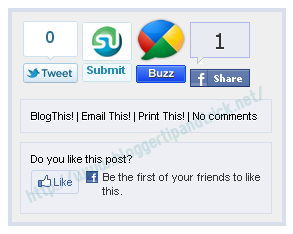
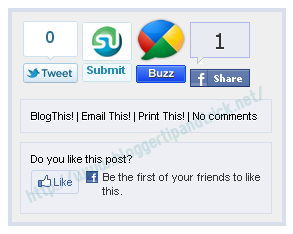
In this tutorial, I am going to show how to add a useful share box for your blogger blog. This share box contains official Tweet button with counter, official Facebook share button with counter, official Google Buzz button with counter, official Stumbleupon button with counter, BlogThis! link, Email This! link, Print This! link, Comments count link and Facebook like button. I have configure all this button for Blogger blogs, so you can add this share box quickly to your blog.

Now follow the steps given below to add this share box for your blog.
1.Login to your blogger Dashboard and go to --> Design- -> Edit HTML
2.Click on "
Expand Widget Templates"
3.Scroll down to where you see below code:
<div class='post-header-line-1'/> 4.Now Copy Share Box code given below and paste it
just below the above code.
NOTE: If you can't find
<div class='post-header-line-1'/> in your template, paste your "Twitter tweet button" code
just before <data:post.body/> .
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
.multisharebox {
background: none repeat scroll 0 0 #EFEFEF;
float: right;
margin: 5px 0px 3px 10px;
padding: 0 5px 0;
text-shadow: 0 1px 0 #FFFFFF;
width: 260px;
border:4px solid #d8dfea;
}
.fb-like-boxtop {
background: none repeat scroll 0 0 #EDEFF4;
border: 1px solid #D8DFEA;
color: #000000;
float: right;
font-size: 11px;
margin: 0 0;
padding: 5px 10px;
text-align: left;
width: 230px;
}
.fb-like-boxtop a {
color: #000000;
text-decoration:none;
}
.fb-like-boxtop a:hover {
color: #000000;
text-decoration:underline;
}
.fb-like-box {
background: none repeat scroll 0 0 #EDEFF4;
border: 1px solid #D8DFEA;
color: #000000;
float: right;
font-size: 11px;
height: 60px;
margin: 5px 0;
overflow: hidden;
padding: 5px 10px;
text-align: left;
width: 230px;
}
</style>
<!-- Perfect Share Box : Created by www.bloggertipandtrick.net -->
<div class='multisharebox'>
<table><tr>
<td><table><tr>
<td><a class='twitter-share-button' data-count='vertical' data-lang='en' data-related='' data-via='' expr:data-text='data:post.title' expr:data-url='data:post.url' href='http://twitter.com/share' rel='nofollow'/>
<b:if cond='data:post.isFirstPost'>
<script src='http://platform.twitter.com/widgets.js' type='text/javascript'>
</script>
</b:if></td>
<td><script expr:src='"http://www.stumbleupon.com/hostedbadge.php?s=5&r=" + data:post.url'/></td>
<td><a class='google-buzz-button' data-button-style='normal-count' data-locale='en_IN' expr:data-url='data:post.url' href='http://www.google.com/buzz/post' rel='nofollow' title='Post on Google Buzz'/>
<script src='http://www.google.com/buzz/api/button.js' type='text/javascript'/></td>
<td><a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='box_count'/>
<script src='http://static.ak.fbcdn.net/connect.php/js/FB.Share' type='text/javascript'/></td>
</tr></table></td>
</tr><tr>
<td><div class='fb-like-boxtop'><a expr:href='data:post.sharePostUrl + "&target=blog"' expr:onclick='"window.open(this.href, \"_blank\", \"height=270,width=475\"); return false;"' expr:title='data:top.blogThisMsg' target='_blank'>BlogThis!</a> | <a expr:href='data:post.sharePostUrl + "&target=email"' expr:title='data:top.emailThisMsg' target='_blank'>Email This!</a> | <a href='javascript:window.print();'>Print This!</a> | <b:if cond='data:post.allowComments'><a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 0'>No comments</b:if><b:if cond='data:post.numComments == 1'>1 comment</b:if><b:if cond='data:post.numComments >= 2'><data:post.numComments/> comments</b:if></a></b:if></div></td>
</tr><tr>
<td><div class='fb-like-box'>
Do you like this post?
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=standard&show_faces=false&width=230&action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:230px; height:40px;'/>
</div></td>
</tr></table>
</div>
<!-- Perfect Share Box : Created by www.bloggertipandtrick.net -->
</b:if>Note : This share box now will add to your Blogger post pages only. If you want to show it in every pages, then simply remove green lines from the code.
5. Save your template and you are done.